Project update 3 of 8
About GGtag's Image Support
by Radoslav GerganovGreetings, everyone!
In this week’s update we will show you some tips and tricks for using images in the web interface running at ggtag.io.
The Image command
The Image command draws an image on the canvas and has the following parameters:
X,Y,width,height,dither,url
XandYare the coordinates of the top-left corner of the imagewidthandheightspecify the width and height of the image (0means default width/height)ditheris either1or0and specifies whether or not to use dither when converting the image to black and whiteurlis the URL address where the image is located
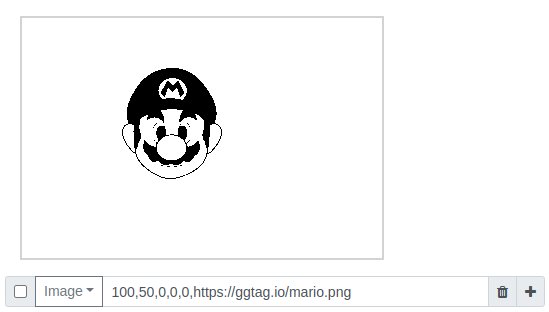
Example: Place an image located at https://ggtag.io/mario.png at X=100, Y=50 using default width and height and no dither:
Example: Place an image located at https://ggtag.io/mario.png at X=50, Y=30 using width=150, height=166 and dither:
When using the image tag, there are two things you need to keep in mind:
- Dithered images sometimes look better but they require more time to program when using sound
- Images must be hosted on a web server that supports CORS otherwise the web interface won't be able to fetch them. For instance, CORS is supported by the GitHub Pages free hosting service.
Support for drag and drop
You can also place PNG images using drag and drop:
This doesn’t work well for large images, so you may need to resize the image first to make it smaller. In general, it’s preferable to use images with URLs because the final tag is easier to share.
Text to image
Currently GGtag supports only latin characters when displaying text. If you want to display text with non-latin characters, you’ll need to convert it to an image first using your favorite image editor. Here is an example tag with Thai characters that we made for our friends at CNX-Software.
Should you have any questions, please feel free to reach out to us using the "Ask a technical question" link or participate in our GitHub discussions! And if you haven’t claimed your own GGtag yet, there’s still time while our campaign is live!
Until next time!
- GGtag team